2023年2月19日に実施されたWEBデザイン検定3級の学科試験について過去問解説していきます。
受験した感想としましては、過去問にも無かったような問題や、回答に迷うような問題もあって、試験内容自体は結構難しかった回ではないかと思います!!
この回の問題から今後もよく似た問題が出題されるかと思いますので、皆さんは堂々と回答できるようにしっかりと問題と解答・解説を読んで丸ごと覚えていただければうれしいです。
令和4年度第4回学科試験 前半 マルバツの真偽法(2択問題)1問目~10問目 第1問 HTML文書の先頭にある次の書式の部分は省略可能である。
回答=× こちらは過去問にもありました!!
省略しても大きな支障はないので、わりと微妙な問題ですよね・・・
第2問 CSSは英語圏で作られたスタイルシート言語なので、テキストの縦書きはサポートされていない。
回答=× CSSは、最初に開発された際には英語圏で開発されたスタイルシート言語なので、テキストの縦書きについては最初はサポートされていませんでした。しかし、現在のCSS仕様では、縦書きを含む様々な言語やレイアウトに対応するための機能が追加されています。
というわけで、現在ではCSSを使用して、テキストの縦書きを含む様々な言語やレイアウトをサポートすることができるので、回答は×となります。
第3問 通信機能を7つの階層に分けて定義しているOSI参照モデルは、W3Cによって策定されている。
回答=× OSI参照モデルは、W3Cではなく国際標準化機構(ISO)によって策定されたモデルです。
ちなみに、W3CはWeb技術の標準化を推進するための非営利団体であり、World Wide Webの発明者であるTim Berners-Leeによって創設されました。W3Cは、Webに関連する様々な規格や仕様の策定を行っておりWeb技術の発展に貢献しています。
第4問 PNG形式の画像はJPEG形式に比べると画質の劣化がおこりやすい。
回答=× PNG形式とJPEG形式はそれぞれ次のような特徴があります。
PNG形式は、可逆圧縮を使用するため、画像が圧縮されても画質の劣化が発生しにくいフォーマットです。これは、画像を圧縮する際に、元のデータを完全に回復できるようにすることで実現されます。つまり、PNG形式で保存された画像は、元の画像と同じ品質で保存されるため、画像品質が劣化することはありません。
一方、JPEG形式は、非可逆圧縮を使用するため、圧縮された画像の品質は元の画像と比較して劣化する可能性があります。これは、JPEG形式で保存された画像が、元のデータの一部を削除して圧縮することで実現されるためです。圧縮の度合いが高くなると、画像品質が低下し、ノイズやブロック状の歪みが生じることがあります。
したがって、一般的には、PNG形式で保存された画像の品質はJPEG形式で保存された画像の品質よりも高いと言えます。ただし、PNG形式はJPEG形式よりもファイルサイズが大きくなることがあります。したがって、画像品質とファイルサイズのバランスを考慮して、どちらのフォーマットを使用するかを選択する必要があります。
第5問 ワイヤーフレームを作成することで、ウェブサイト全体のコンテンツが一覧できるようになる。
回答=× ワイヤーフレームは、ウェブサイトやアプリケーションのデザインや構造を設計するために使用されるツールの1つです。Webページやアプリの「設計図」のことで、1ページごとを表すため全体のコンテンツを一覧できるようにはなりません。
第6問 img要素のalt属性の値には、画像が利用できない場合にその代わりとして使用するテキストを指定する。
回答=○ img要素のalt属性の主な目的は、画像が利用できない場合に代替テキストを提供することです。つまり、画像の代わりにテキストが表示される場合に、代替テキストとしてalt属性の値が表示されます。
alt属性にはもう1つの目的があり、スクリーンリーダーなどの支援技術によるアクセシビリティを向上させるためにも使用されます。スクリーンリーダーは、alt属性に指定されたテキストを読み上げることで、視覚障がい者やその他の支援が必要な人々に、画像に関する情報を提供します。
また、alt属性には、画像が表示される前に、その説明として利用されることがあります。これは、画像の読み込みに時間がかかる場合や、ユーザーが画像を非表示にしている場合などに、代替テキストが先に表示されることを保証するものです。
したがって、alt属性は、画像の代替テキストを提供するだけでなく、アクセシビリティの向上や画像の読み込みに関する情報提供など、さまざまな目的で使用されます。
第7問 近年の個人のインターネット利用機器の使用率は、パソコンよりもスマートフォンが上回っているが、この作業においても「情報機器作業における労働衛生管理のためのガイドライン(厚生労働省)」に準ずることが望ましい。
回答=○ 「情報機器作業における労働衛生管理のためのガイドライン(厚生労働省)」は、パソコンを使用する労働者に対して、適切な姿勢や作業環境の整備など、健康面を考慮した労働衛生管理の指針として作成されたものです。
スマートフォンを使用する場合でも、長時間の画面閲覧や指の操作などが必要な場合があり、身体への負担や健康リスクが考えられます。そのため、スマートフォンを使用する場合においても、同様の健康面を考慮した労働衛生管理が望ましいです。
ただし、スマートフォンの使用方法や環境は、パソコンと異なることも多く、場所や時間に制限が少ないため、パソコンと比較して作業環境が多様であることが挙げられます。そのため、スマートフォンを使用する場合における労働衛生管理には、スマートフォンを使用する環境や特性に合わせた柔軟性が必要となります。
スマートフォンを使用する場合でも、「情報機器作業における労働衛生管理のためのガイドライン」を参考にしながら、適切な姿勢や作業環境の整備、適度な休憩やストレッチなどの健康管理に取り組むことが望ましいと言えますので、正解は○となります。
第8問 ●RGBカラーモデルとは、赤、青、黄の3つの原色を混ぜて様々な色を再現する色の表現法である。
回答=× 黄色ではなく、緑色が正解となりますね!!
ちなみにCMYKは、Cyan(シアン)、Magenta(マゼンタ)、Yellow(イエロー)、Black(ブラック)の略で、印刷業界で広く使用される色の表現法です。
第9問 ●トロイの木馬とは、コンピュータの内部に潜伏して、システムの破壊や、外部からの不正侵入口の作成や、そのコンピュータの情報を外部に発信したりするマルウェアの一種である。
回答=〇 正解です。
。
第10問 ●JavaScriptは、クロスプラットフォームで動作するスクリプト言語である。
回答=〇 正解です。JavaScriptはクロスプラットフォームで動作するスクリプト言語の一つです。
後半 多肢選択法(4択問題)11問目~25問目 第11問 文字色が白にならないCSSの表示指定はどれか?以下より1つ選択しなさい。
color: #fff; color: #ffffff; color: “white”; color: rgb(255,255,255);
回答=3 color: “white”;はCSSの正しい表記ではないです。
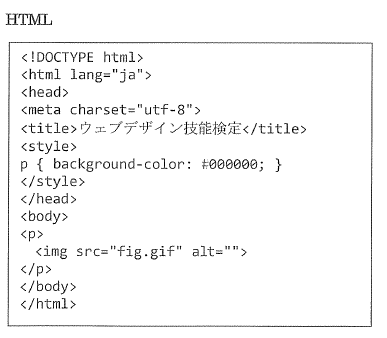
第12問 次のHTML文書をブラウザで表示させたところ、画像fig.gifの下に隙間ができ、P要素の黒い背景が表示された。この隙間をなくすためにimg要素に対して指定すべきCSSプロパティはどれか。適切なものを以下より1つ選択しなさい。
margin padding line-height vertical-align
回答=4 vertical-alignは、HTML/CSSにおいて、テキストやインライン要素を含む要素の垂直方向の配置を指定するために使用されるプロパティです。
vertical-align プロパティの値には、以下のようなものがあります。
baseline: 要素の基準線(デフォルトの配置)に合わせてテキストを配置します。
ただし、vertical-align プロパティは、ブロック要素には効果がありません。ブロック要素を垂直方向に配置する場合は、代わりに margin プロパティや flexbox、grid などのレイアウト手法を使用する必要があります。
第13問 ul要素に加えた各リスト項目li要素の頭に添える記号を、「例」のような白抜きの丸(〇)にしたい。このときCSSに指定すべき適切なプロパティと値の組み合わせを、以下より1つ選択しなさい。
list-style: circle; list-style-type: disc; list-style-image: circle; list-style: open-circle;
回答=1 list-style: circleは、HTMLのリスト(ul、ol要素)のマーカー(リストアイテムの先頭に表示される記号)のスタイルを円形に設定するCSSプロパティです。
list-style プロパティは、下記のように様々なスタイルを設定することができます。
また、下記のようなコードでsample.png の画像をマーカーとして使用することも可能となります。
ul {
第14問 「blog.example.co.jp」において、トップレベルドメインはどれか。
blog example co jp
回答=4 ドメイン名は「サブドメイン名.ドメイン名.トップレベルドメイン」という形式で表されます。設問では、サブドメイン名が「blog」、ドメイン名が「example」、トップレベルドメインが「jp」になります。
トップレベルドメインは、インターネット上のドメイン名システム(DNS)において最上位の階層にあり、国別コードトップレベルドメイン(ccTLD)や一般的なトップレベルドメイン(gTLD)などの種類があります。
第15問 次に示したのは、ウェブコンテンツ JIS(JISX8341-3)の達成基準2.4.4である。【 A 】にあてはまる語句として、最も適切なものを以下より1つ選択しなさい。
2.4.4 【 A 】の目的(コンテキスト内)の達成基準
引用 リンク ラベル メタデータ
回答=2 JISX8341-3は、ウェブコンテンツのアクセシビリティに関する日本産業規格(JIS)の1つで、ウェブコンテンツの利用が、障害を持つ人々にとって容易になるようにするためのガイドラインを定めています。
第16問 文字色と背景色の組み合わせのうち、コントラスト比が最も高くなるのはどれか。以下より1つ選択しなさい。
文字色:black 背景色:red 文字色:black 背景色:white 文字色:#333333 背景色:red 文字色:#333333 背景色:white
回答=2 コントラスト比が最も高くなるのは、黒と白の組み合わせです。
コントラスト比とは、明るさの差を表す指標であり、通常は2つの色の輝度値を比較して計算されます。コントラスト比が高いほど、色の差が大きくなり、文字や図形などの要素がより鮮明に表示されます。
第17問 HTML5以降におけるa要素の説明として正しいものを以下より1つ選択しなさい。
P要素を子要素として持つことはできない。 h1要素を子要素として持つことはできない。 section要素を子要素として持つことはできない。 a要素を子要素として持つことはできない。
回答=4 a要素の子要素には、通常はテキストや画像、内部リンク、インライン要素、ブロック要素などを含めることができますが、a要素は、自身がリンクの起点となるため、a要素の子要素に他のa要素を含めることはできません。
第18問 ユニバーサルデザインの説明として最も適切なものを以下より1つ選択しなさい。
世界中で共通して利用できるように、主にピクトグラムを使用してデザインする手法 すべての人が利用できるように、あらかじめ複数の異なる製品を用意するデザイン手法 できるだけ多くの人が利用できるように、最初から設計するデザイン手法 障害者や高齢者でも利用できるように、障壁となっているものを取り除くデザイン予法
回答=3 こちらは毎年、鉄板で出てくる問題ですね!!
第19問 HTTPステータスコードのうち、「404 Not Found」が表しているものはどれか。以下より1つ選択しなさい。
リクエストが成功した。 リソースが見つからなかった。 不正なゲートウェイ。 サービス利用不可。
回答=2 「404 Not Found」とは、Webサイト上でリクエストされたページが見つからなかった場合に表示されるHTTPステータスコードです。
第20問 一般的なブラウザにおいて、特に何も指定しなくてもCSSの「display: list-item;」の状態になっている要素はどれか。
ul要素 ol要素 dl要素 li要素
回答=4 display: list-itemは、HTMLやCSSで使用されるプロパティで、要素をリストアイテムとして表示するために使用されます。li要素は指定なしで「display: list-item;」の状態になっています。
第21問 個人情報保護法の説明として正しいものはどれか。以下より1つ選択しなさい。
個人情報とは、生存する個人に関する情報である。 メールアドレスは個人情報に含まれない。 取り扱う個人情報の数が少ない小規模事業者は対象外である。 漏えいが発生した場合には、個人情報保護委員会に報告するが、本人への通知は不要である。
回答=1 個人情報は、生存する個人に関する情報のことです。
第22問 HTMLで表のキャプションをあらわす要素はどれか。以下より1つ選択しなさい。
tc要素 caption要素 tcaption要素 figcaption要素
回答=2 HTMLで表のキャプションを表す要素は、そのままですが、、caption要素となります。
第23問 ウェブサイトのアクセスログにおけるPVとは何の略か。以下より1つ選択しなさい。
パーソナルビュー ページビュー パーフェクトビジュアル ページビジュアル
回答=2 PVとはページビュー(Page View)の略語です。
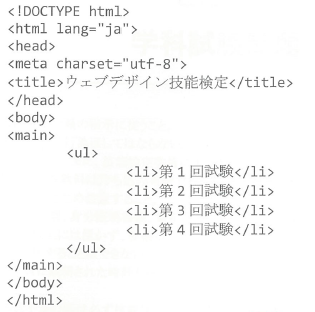
第24問 次のHTML文書内の箇条書きとなっている部分で、「第1回試験」と「第3回試験」のみ文字色を赤くしたい。
ul li:nth-child(1,3) { color: red } ul li:nth-child(odd) { color: red } ul li:nth-child(even) { color: red } ul li:nth-child(2n + 2) { color: red }
回答=2 奇数の子要素を選択する際にoddを使います。
第25問 HTMLで動画を再生可能な要素はどれか。以下より1つ選択しなさい。
film要素 movie要素 video要素 footage要素
回答=3 video要素は、HTML5で追加されたマルチメディア要素の1つで、ビデオコンテンツをウェブページに表示するために使用されます。