つづいて、2022年2月20日に実施された、令和3年度第4回ウェブデザイン技能検定 3級 実技試験の5問目について回答と解説を行っていきます。
作業5 問題
作業5に求められるスキルは、与えられる画像と同じブラウジング結果となるよう、HTMLファイルの body要素、div要素に対応する CSSファイルの記述を修正し、更新することです。
こちらは結構ボリュームが多いのと、どの画像を使うのか迷う部分があるので、私は6問中5問回答の選択から外してパスしました。
作業5:次の(1)~(2)の作業を行いなさい。
(1)デスクトップ上のdata3フォルダのq5フォルダ内にあるindex.html のbody 要素およびid=”wrap”が指定されているdiv 要素に、style.css を編集して、img.png での表示結果と同じとなるように背景画像を適用しなさい。背景画像はq5 フォルダ内のimg フォルダより適切なものを選択し適用しなさい。なお、適用される背景画像以外の、検定指定ウェブブラウザ間の種類並びにバージョンの違いによる表示の僅かな異なりは、無視できるものとする。
(2) 修正したstyle.cssやindex.htmlファイルおよび表示に必要な他のファイル等とともに、デスクトップ上のwd3フォルダ内にa5という名前でフォルダを作成し保存しなさい。
作業5 回答・解説
私は本試験では飛ばしましたが、解説だけはしておきたいと思います。
CSSを編集して適切な画像ファイルを選ぶだけなので、それほど難易度は高くないので是非チャレンジしてみて下さい。
それではa5フォルダを開いてはじめていきましょう。

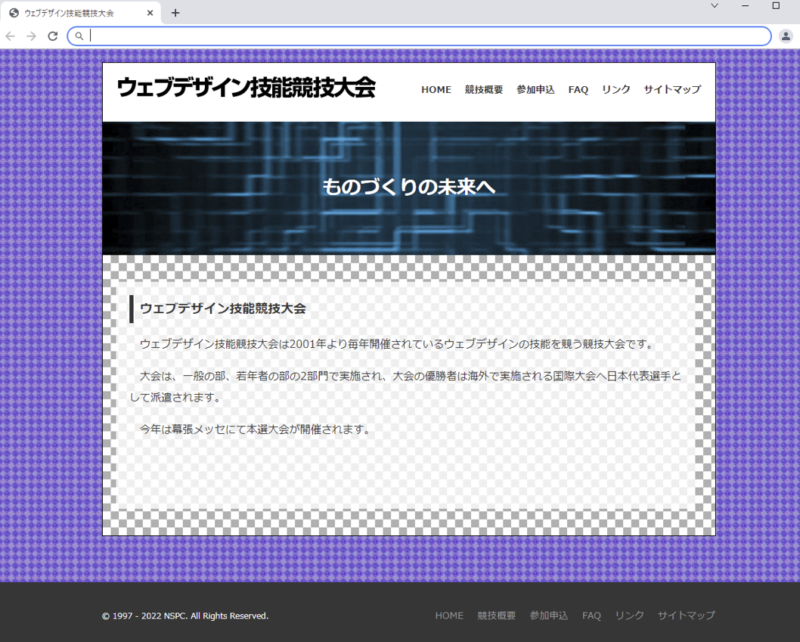
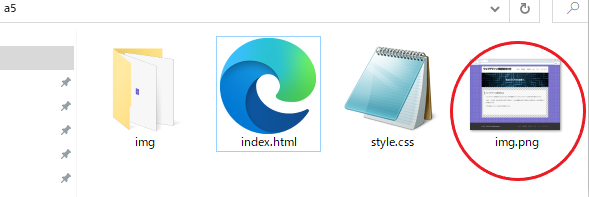
a5フォルダには上記のようにimgフォルダとhtml、css、そしてお手本となるimg.pngデータが保存されています。とりあえずimg.pngを開いて完成形を確認しましょう。

次にindex.htmlをMicrosoft Edgeで開いて確認します。

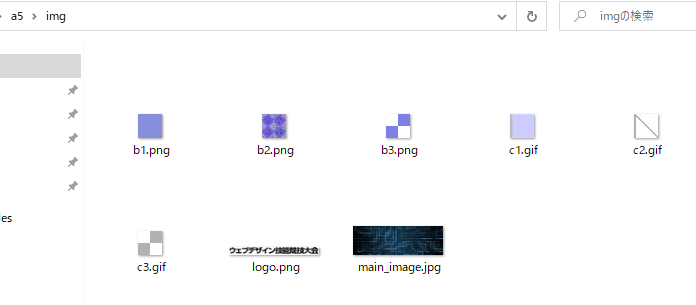
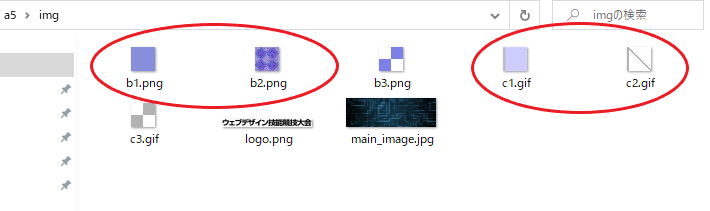
全体の背景画像と内側の背景画像が適用されていない状態ですので、同じ模様の画像データをimgフォルダから探し出します。

使う画像は、全体の背景には「b2.png」、内側の背景には「c3.gif」を使えば良いことがわかりました。
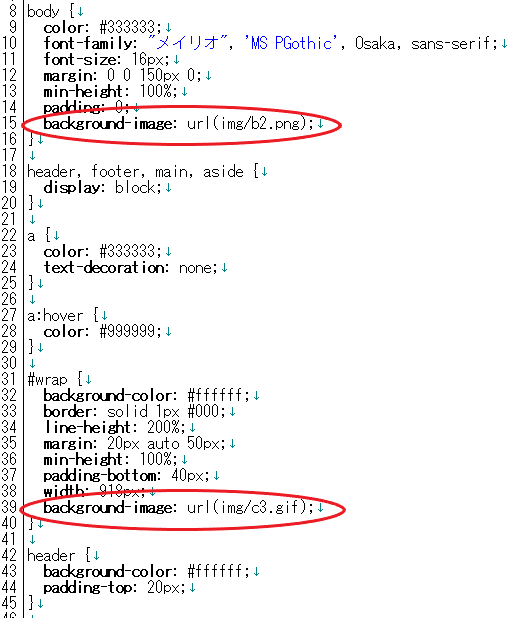
style.cssを開いて、全体にあたるbody要素と、内側のwrapの箇所にバックグラウンドイメージを追加しましょう。

↓

background-imageのスペルや書き方がわからなかったり、ド忘れした方は、このCSSファイルの周辺にはありませんでしたが、a3フォルダのCSSの冒頭など、他の課題のstyle.cssを探せば見つかりますので、そちらをコピペして書き換えれば間違いないです!!
保存して閉じたら、index.htmlを確認しましょう!!

お手本の通り、全体の背景と内側の背景が適用されているので、完成です!!
最後に不要な画像ファイルを削除するのを忘れないようにしましょう。
おそらく必要のないファイルを置いたままにしていると減点対象になるかと思いますので。。

まずはお手本画像のimg.pngを削除します。

最後に、imgフォルダ内のひっかけファイル「b1.png、b2.png、c1.gif、c2.gif」を削除して完了です。
お疲れ様でした。
それでは最終問題の作業6も頑張っていきましょう♪♪