それでは、2022年2月20日に実施された、令和3年度第4回ウェブデザイン技能検定 3級 実技試験の2問目について回答と解説を行っていきたいと思います。
作業2 問題
作業2に求められるスキルは、指定されるエリアにあるグローバルナビゲーションの各画像に対して、対応した各ページへのリンクを設定すること。併せてHTMLファイルの内容を指示のとおりに修正し、更新することです。
こちらも複数のHTMLファイルを修正する必要があるので、若干ボリュームは多いですが、一つコーディングを済ませてしまえば、あとはコピペで修正していけますし、CSSファイルの編集はないので、それほど時間をかけずに完成させてしまいましょう!!
作業2:次の(1)~(3)の作業を行いなさい。なお、次の(1)~(3)で指示された箇所以外については変更する必要はない。。
(1)デスクトップ上のdata3フォルダのq2フォルダ内にあるindex.html、info.html、skilltest.html、form.htmlのnav要素で指定されたエリアにあるグローバルナビゲーションの各要素に対して、対応する各ページへのリンクが正常に行われるようにしなさい。「ホーム」はindex.html に、「協会情報」はinfo.html に、「試験概要」はskilltest.html に、「お問い合わせ」はform.html にそれぞれリンクを設定しなさい。その他は無視してよい。
(2) info.html、skilltest.html、form.html のmain 要素内にある「A」、「B」、「C」の箇所をそれぞれのページタイトルと同じテキストに修正しなさい。
(3) 修正したindex.html および表示に必要な他のファイル等とともに、デスクトップ上のwd3 フォルダ内にa2という名前でフォルダを作成し保存しなさい。
作業2 回答・解説
それでは早速a2フォルダを開いてはじめていきましょう!!

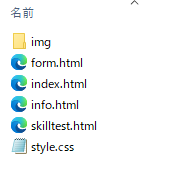
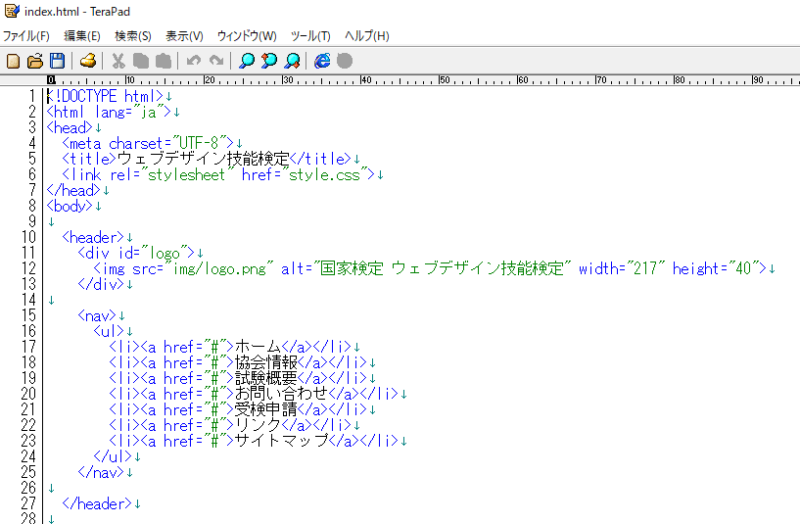
フォルダの構成は上のようになっており、まずはindex.htmlをTeraPadで開きます。

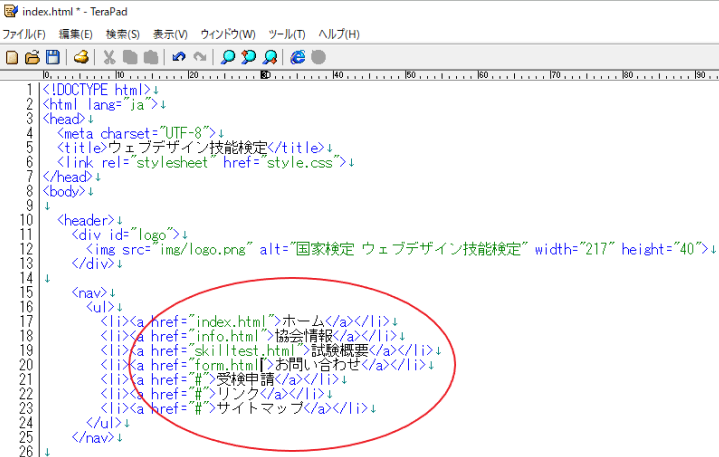
15行目~のnav部分が#だけでリンクが貼られていない状態となっていますので、<a href=”index.html”>のようにそれぞれにリンクを貼っていきましょう。

4つのリンクを作ったら、受験申請、リンク、サイトマップに関しては無視してよいと問題に書いていますので、これで完成です。
info.html、skilltest.html、form.htmlのファイルにもこの4行のリンクを作成していきますが、入力ミスを防ぐためにも、作業効率化のためにも下の動画のようにコピペで済ませましょう!!
完了したら、第2ステップです。
info.html、skilltest.html、form.htmlのmain要素内にある「A」、「B」、「C」の箇所をそれぞれのページタイトルと同じテキストに修正しなさいということで、各ファイルをTeraPadで開いて修正していきましょう。

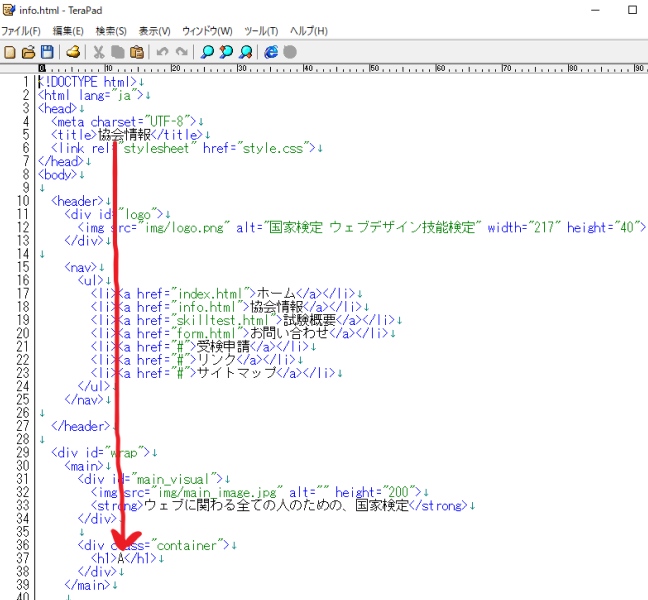
info.htmlファイルを開いて、titel箇所の協会情報をコピーし、h1箇所のAを削除してペーストしましょう。
同様にskilltest.html、form.htmlもH1箇所を修正しましょう。
上記動画のように、コピペでも直接入力でもOKです。
最後に完成したHTMLファイルのリンクがきちんと動作するか?H1要素が更新されているかを実際にMicrosoft Edgeで開いて動作チェックをしておきましょう。
問題なければこれで完成です!!お疲れ様でした~♪
次の作業3ステップに進みましょう。