いよいよ最後の問題です!!今回は2022年2月20日に実施された、令和3年度第4回ウェブデザイン技能検定 3級 実技試験の6問目について回答と解説を行っていきます。
作業6 問題
作業6に求められるスキルは、HTMLファイルのコンテンツエリア内の記述を削除し、与えられる文章に対し h1要素、h2要素、p要素、ol要素、ul要素のすべてをもれなく使用し構造化を行い、更新することとなります。ボリュームはそれなりにありますが、HTMLファイルを修正するだけですし、わかりやすい構造になっているので、解きやすい問題だと感じました!!
作業6:次の(1)~(2)の作業を行いなさい。
(1)デスクトップ上のdata3フォルダのq6フォルダ内にあるindex.htmlのmain要素で指定されたエリアに、現在配置されているテキストを削除して、sample.txtに記載されている文章を配置し、ウェブページを更新しなさい。その際は文章をよく読み、h1要素、h2要素、p要素、ol要素、ul要素のすべてをもれなく使用し構造化を行うこと。指定以外の要素については使用する必要はない。なお、各リスト項目の文頭につくマーカーについては、ol要素、ul素のデフォルトのスタイルを適用させ実現すること。
(2)修正したindex.htmlおよび表示に必要な他のファイル等とともに、デスクトップ上のwd3フォルダ内にa6という名前でフォルダを作成し保存しなさい。
作業6 回答・解説
それでは早速a6フォルダを開いてはじめていきましょう!!

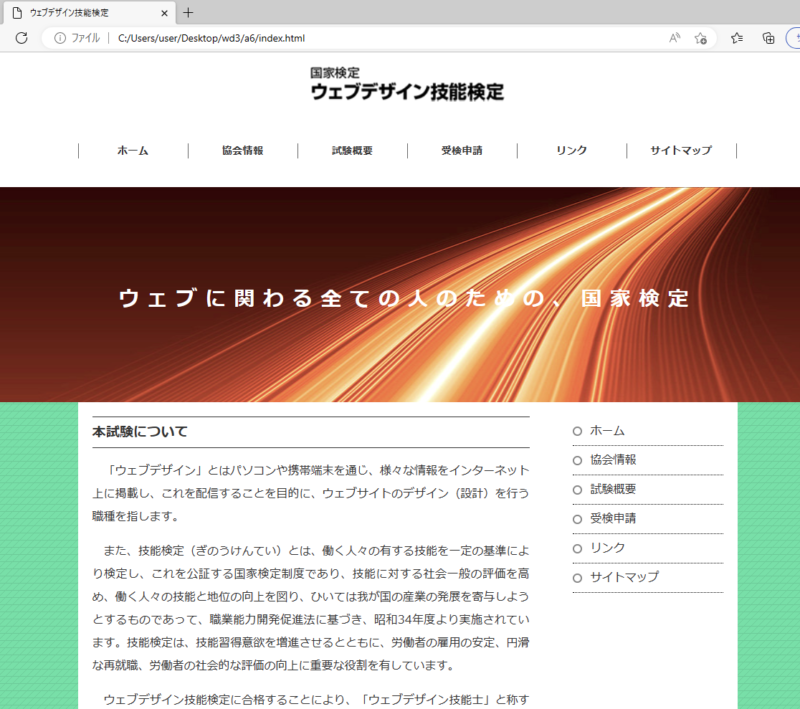
フォルダを開くと上記のようにシンプルな構成になっているので、まずはindex.htmlを確認しておきましょう。

上図のmain要素を削除して、sample.txtの内容に置き換えていきます。

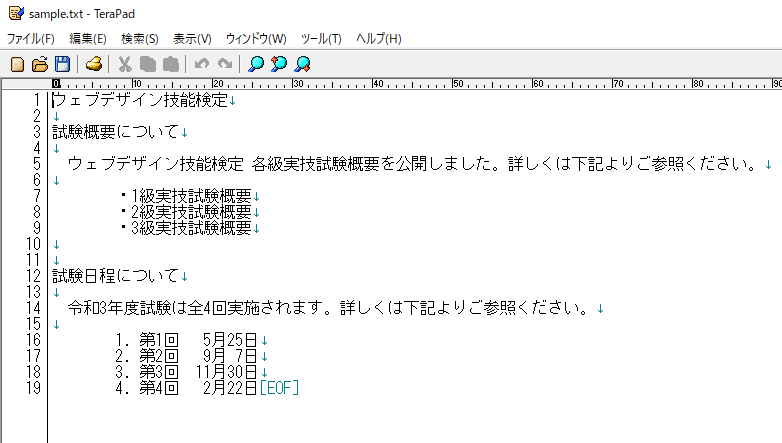
sample.txtを開いて、上記のテキストを全選択し、コピーします。

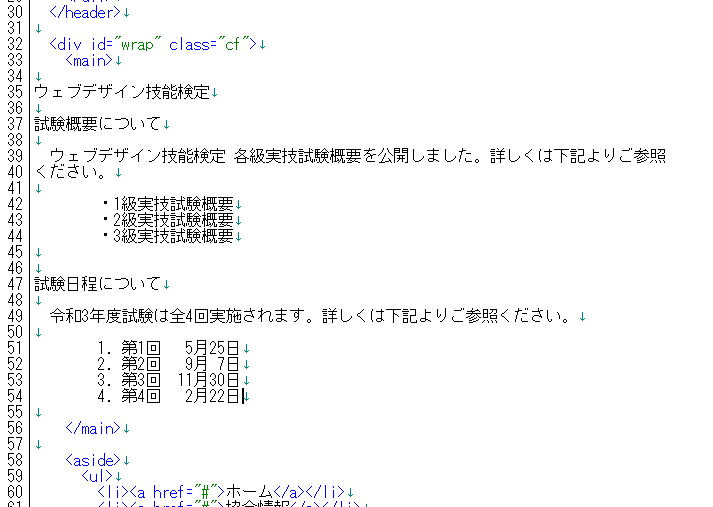
index.htmlを開いてmainの箇所を削除し、sample.txtを貼り付けます。

h1要素、h2要素、p要素、ol要素、ul要素のすべてを使用するよう問題に指示があるため、どこに順番に付けていきます。
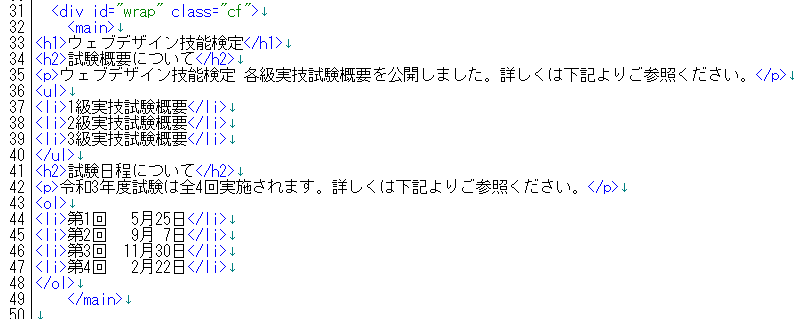
35行目がh1要素、37行目と47行目がh2要素、39行目と49行目がp要素、42~44行目がul要素、51~54行目がol要素になるなぁと文章の構成から予測し、コーディングしていきましょう。

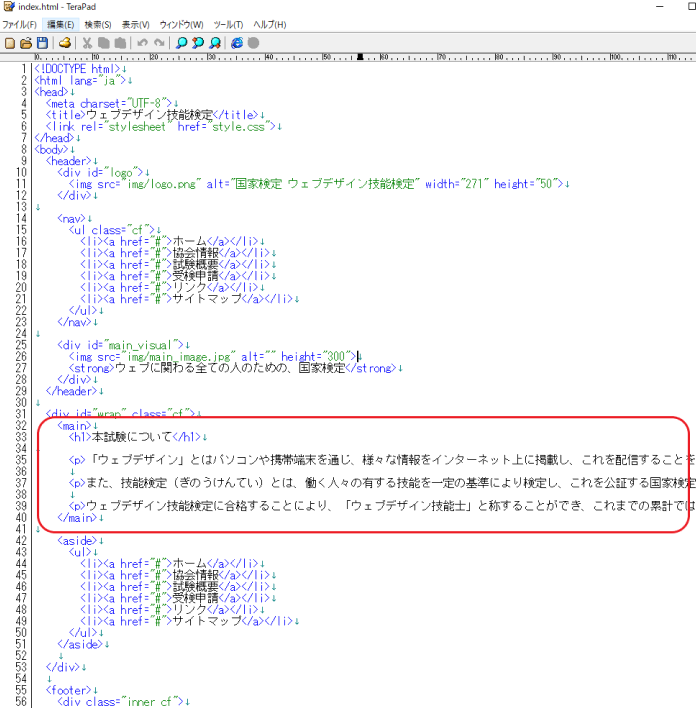
こんな感じでhtmlタグを付けていき、index.htmlを確認してみます。

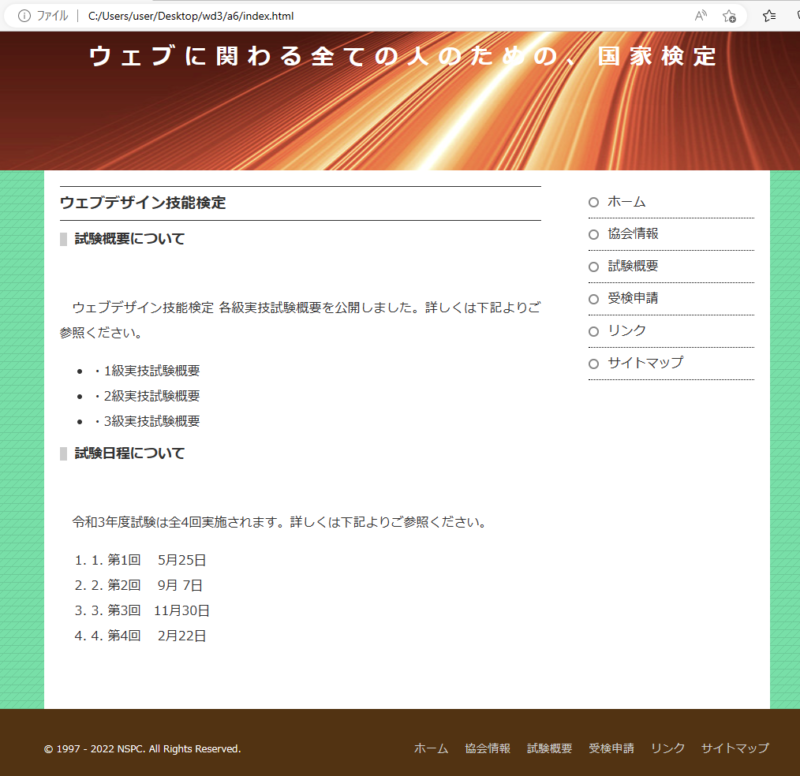
確認してみると、余計なスペースが開いていたり、ul要素の「●」と「・」が重複、ol要素の番号とテキストの番号が重複しているのがわかります。
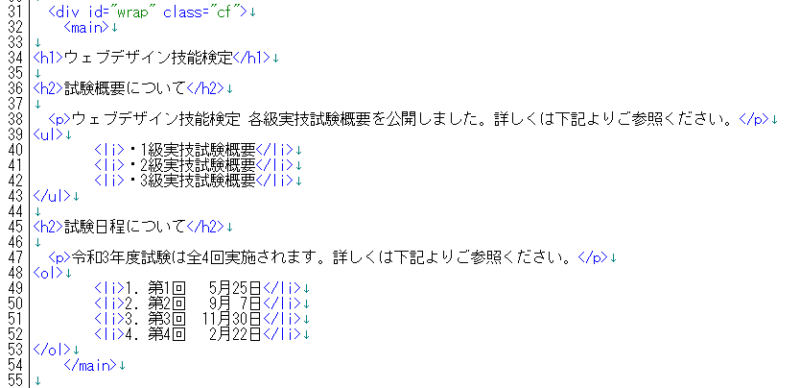
設問では、文頭につくマーカーについては、ol要素、ul素のデフォルトのスタイルを適用させ実現することと書いてありますので、再びindex.htmlをTeraPadで開いて、スペースと「・」と番号を削除しましょう!!

上記のように不要なものは全て削りました。
インデントはあってもなくても採点には影響しないと思いますので、私は削りましたが、より美しいコーディングをしたい方は付けておいてもよいかと思います。

index.htmlをMicrosoft Edgeで確認して、綺麗に表示されていれば完成です!!
最後に不要なファイル「sample.txt」を削除するのを忘れないようにしましょう!!
これで作業1~作業6まで全て完成しました、お疲れ様でした~♪