次は、2022年2月20日に実施された、令和3年度第4回ウェブデザイン技能検定 3級 実技試験の4問目について回答と解説を行っていきます。
作業4 問題
作業4に求められるスキルは、指示される要素に関連する背景色と文字色について、CSSファイルを修正し、更新することとなります。
作業3と同様、CSSファイルのみを修正して、h1の背景色と文字色を変えるだけなので、こちらも過去問さえやっていれば、秒で回答できるかと思います!!
問1、問2に比べると問3、問4の作業量の少なさはありがたいサービス問題だと感じました。
ちなみに全ての問題の作業ステップの最後に、wd3フォルダ内にa●という名前でフォルダを作成し保存しなさい。という指示がありますが、こちらは作業1を開始する前の準備でa1~a6フォルダを作成しており、こちらのaフォルダにコピーしたファイルを直接編集していけば、気にする必要はありません。
作業4:次の(1)~(2)の作業を行いなさい。
(1)デスクトップ上のdata3フォルダのq4フォルダ内にあるstyle.css を編集して、h1要素の背景の色を#221100、文字の色を #ffffff に変更しなさい。指定以外の要素は特に変更する必要はない。
(2) 修正したstyle.css やindex.html ファイルおよび表示に必要な他のファイル等とともに、デスクトップ上のwd3フォルダ内にa4 という名前でフォルダを作成し保存しなさい。
作業4 回答・解説
それでは早速a4フォルダを開いてはじめていきましょう!!

フォルダの構成は上記のようにシンプルになっており、index.htmlを開くと下図のように表示されております。

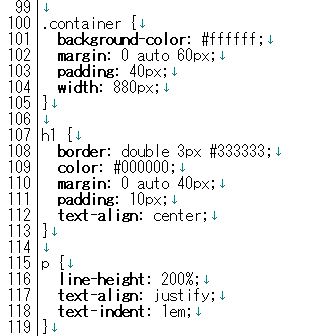
それでは、style.cssをTeraPadで開いて、h1部分を修正しましょう。

107行目を見ると、カラーには黒、バックグラウンドカラーは指定されていないことがわかりますので、109行目のカラーを#ffffffに修正し、112行目と113行目の間に「background-color: #221100;」を追加してあげれば完了です!!
上の動画のように、background-colorを追加する時は、101行目をコピペすると速いですし、入力ミスも防げますので、自信のないコードを書くときは、周りのコードから拾ってくるのがおすすめですよ!!
保存してstyle.cssを閉じて、再びindex.htmlを確認しましょう。

上のようにh1箇所の文字が白、背景が茶色になっていればOKです。お疲れ様でした~♪
次の作業5ステップはややこしいので飛ばしても良い設問ですが、とりあえず解説はしておきたいと思いますので、よろしくお願い致します。