次は、2022年2月20日に実施された、令和3年度第4回ウェブデザイン技能検定 3級 実技試験の3問目について回答と解説を行っていきます。
作業3 問題
作業3に求められるスキルは、指定されたコンテンツのブロックレベル要素を指示されたレイアウトになるよう、CSS ファイルを修正し、更新することとなります。
ここ数年の過去問の傾向はまったく同じで、CSSファイルの#wrap箇所のmarginにautoを加えて中央に配置するだけなので、過去問さえやっていれば、秒で回答できるかと思います!!
作業3:次の(1)~(2)の作業を行いなさい。
(1) デスクトップ上のdata3 フォルダのq3 フォルダ内にあるstyle.css を編集し、左に寄って配置されているコンテンツが中央に表示されるように変更しなさい。ここでいう中央とは、横方向の中央であって、縦方向の中央に配置する必要はない。
(2) 修正したstyle.css やindex.html ファイルおよび表示に必要な他のファイル等とともに、デスクトップ上のwd3フォルダ内にa3 という名前でフォルダを作成し保存しなさい。
作業3 回答・解説
それでは早速a3フォルダを開いてはじめていきましょう!!

a3フォルダの中身は非常にシンプルで、style.cssを編集するだけの簡単なお仕事となります!
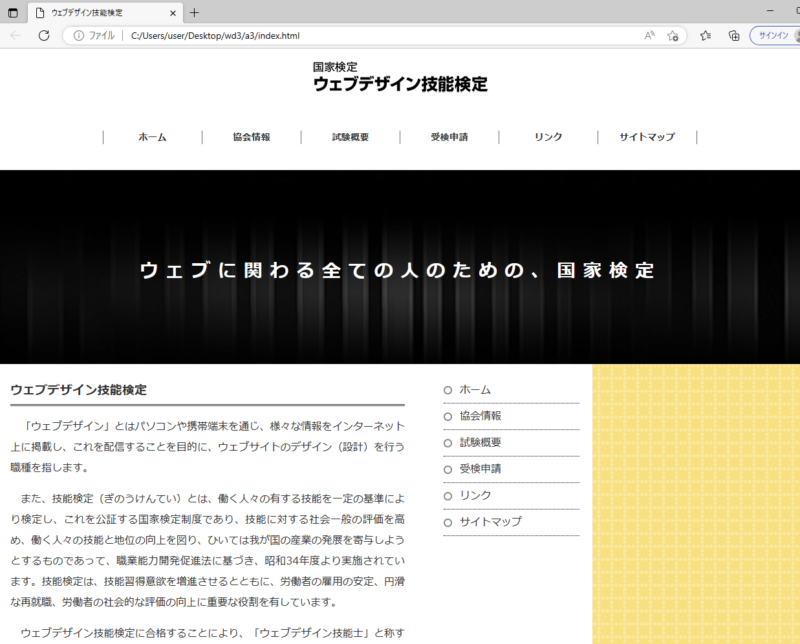
まずは、index.htmlをEdgeで開いてみると・・・

上図のように、問題通り左に寄って配置されているのがわかります。

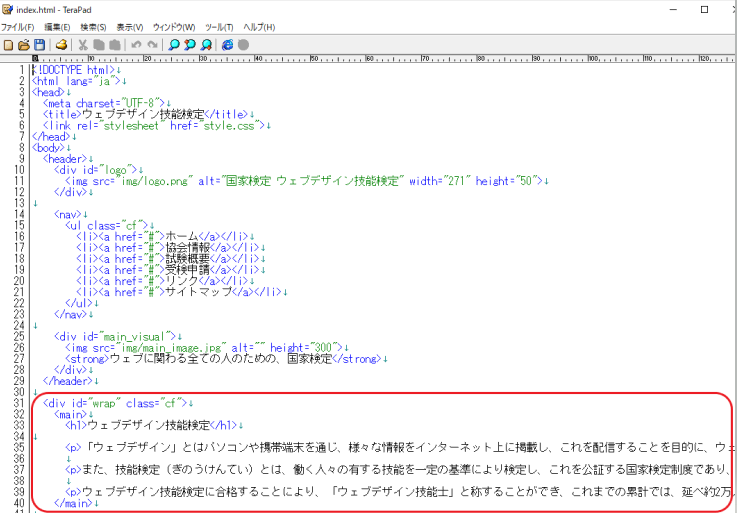
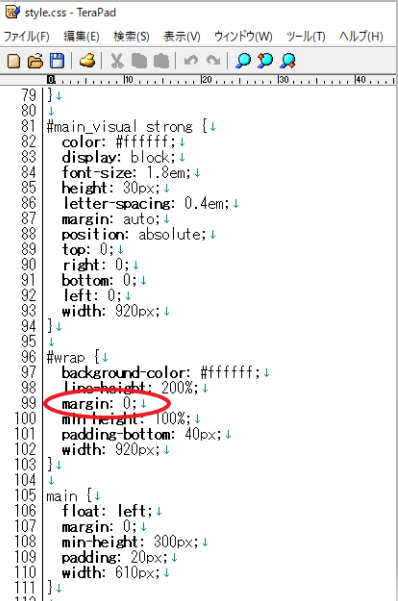
index.htmlを開くと、id=”wrap”の部分を中央に配置すれば良いことがわかりますので、style.cssを開いて該当箇所を確認します。

style.cssを確認すると96行目に#wrapの記述があり、ここのmarginを修正してあげれば中央配置に変わります。
縦方向の余白は修正する必要がないので、margin: 0;のところにmargin: 0 auto;と付け加えてあげるだけでOKです!!

style.cssを保存した後、index.htmlをEdgeで起動して、上図のように真ん中に配置されていることが確認できれば作業3は完了となります。
ちなみに私の受験した2023年2月試験では、margin: 0;ではなくmargin: 20px 0 50px;という記述になっていましたが、この場合は、margin: 20px auto 50px;のように上下を変えずに左右のみ変更するよう、0を削除してautoに書き換えればOKです。
過去問にはmargin: 20px 0;というパターンもありましたが、この場合もmargin: 20px auto;に変更すればよく、おそらく今後もこの3パターンから出題されるのではないかと思います。
以上で作業3は完了です!!お疲れ様でした~♪
次の作業4ステップも頑張っていきましょう!!